12. Create a Website
You now have the information and skills needed to make a basic website. Let's do it!
Create a folder for your website's repository.
noteDon't create this folder inside your "webdev1" folder.
Instead, we are going to create a separate folder and repository for our website.
Name the folder in this format:
YOUR_USERNAME_HERE.github.ioFor example, my GitHub username is "40px" so I created a folder named
40px.github.io
Start up VS Code and go to
File -> Open Folderand find your new folder.Create a blank file named
.nojekyllinside your folder.Notice that it begins with a period.
And those are 2 lowercase L's at the end of the file name:
.nojekyllSelect the
Source Controltab and click thePublish to GitHubbutton.noteIn order for this to work, you must have completed each step in the Technical Setup in the first lesson.
When prompted, click the appropriate options to allow GitHub access.
Select
Publish to GitHub public repositoryMake sure there is a checkmark next to
.nojekylland clickOKVerify that your new repository was created on GitHub.com.
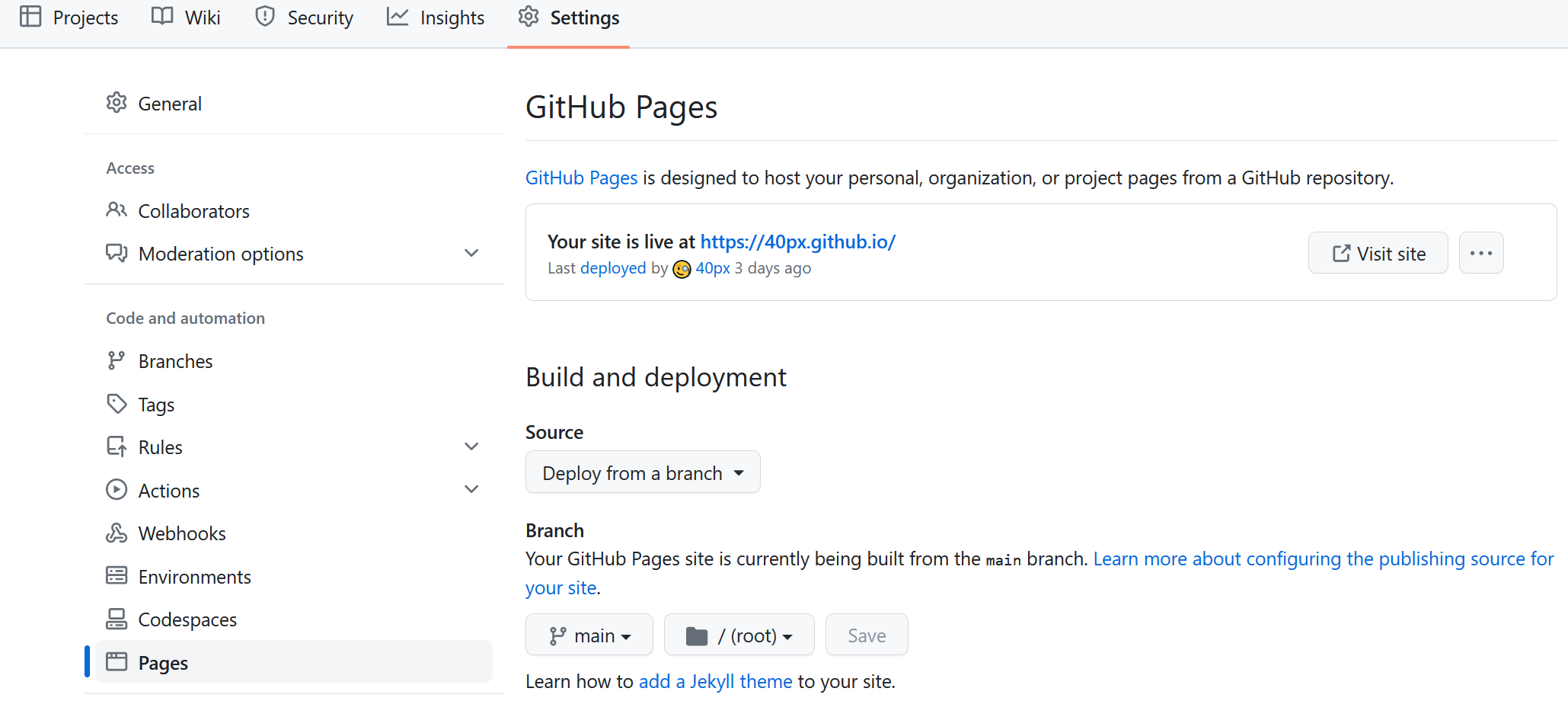
In the
Settingsfor the repository, go toPagesand make sure that it says your site is live.
See the GitHub Pages documentation for further information.
Create a website!
You could use this opportunity to create a website about a topic that is very important to you.
It could be something serious or even something silly and fun!
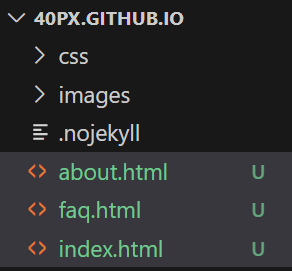
In my website example, I created a 3-page website with the following file/folder structure:

index.htmlis the home page and is accessible at this URL:And the other 2 pages may be accessed using these URLs:
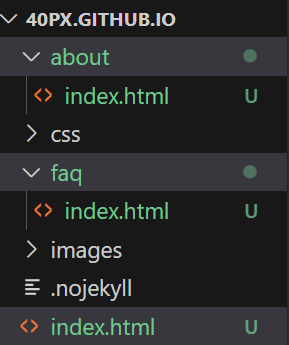
As an alternative, I could have created folders for the "about" and "faq" pages with
index.htmlfiles inside:
If I structured it like that, the pages could be accessed without
.htmlat the end of the URLs:- 40px.github.io/about
- 40px.github.io/faq
However, that will not work when viewing the files on your local computer. This would only work when viewed on the web.
Push your changes to your Github repository.
Share the URL to your website with others and brag!
https://
github_user_name_here.github.ioNice work :) You should be very proud of your accomplishment!